This is an old revision of the document!
Table of Contents
Create a Personal Webpage
In this tutorial, we will be teaching you how to use ECON's personal webpage templates to create your own personal webpage on the ECON website. You will be downloading and customizing these template pages using an HTML editor in order to fill the page with your personal information.
NOTE: All Job Market Candidate Sites MUST adhere to the ECON template design. An example can be found at this link.
NOTE: If you are using a non-departmental computer, click the following link for instructions to access your Z drive: FTP
Creating Your Webpage
- Unzip the downloaded templates into a folder.
- Copy the unzipped files to the “public_html” folder located in your Z drive.
Note: If “public_html” doesn't exist in your Z drive, you can create it yourself. - Your website is now active, and will be accessible on the web at the URL: http://econweb.umd.edu/~username/, where “username” is your ECON username.
Your Webpage
The files you unzipped to your Z: drive are laid out as follows:
- index.html : this is your main page, and what people see first when they visit http://econweb.umd.edu/~username
- research.html : this page can be used to enter completed and ongoing research projects
- teaching.html : this page can be used to enter classed in which you have instructed or assisted
- files : this folder is where you will place any loose files on your site (e.g. PDFs, code, spreadsheets)
- files/cv.pdf : this is where the “Curriculum Vitae” links on your pages lead to. Replace this with your own CV (but be sure to rename it to cv.pdf first).
- files/profile.jpg : this is your main page profile image. Replace this with your own picture (but be sure to save it as a JPG file, and rename it to profile.jpg first).
Editing a Page
For this purposes of this tutorial, we are going to simply be using Notepad (or any equivalent text editor) to manually change the code directly within each file. For ease of use, we have labelled each item in the HTML code with “user-created” in order to make it easier to find what you want to edit.
index.html

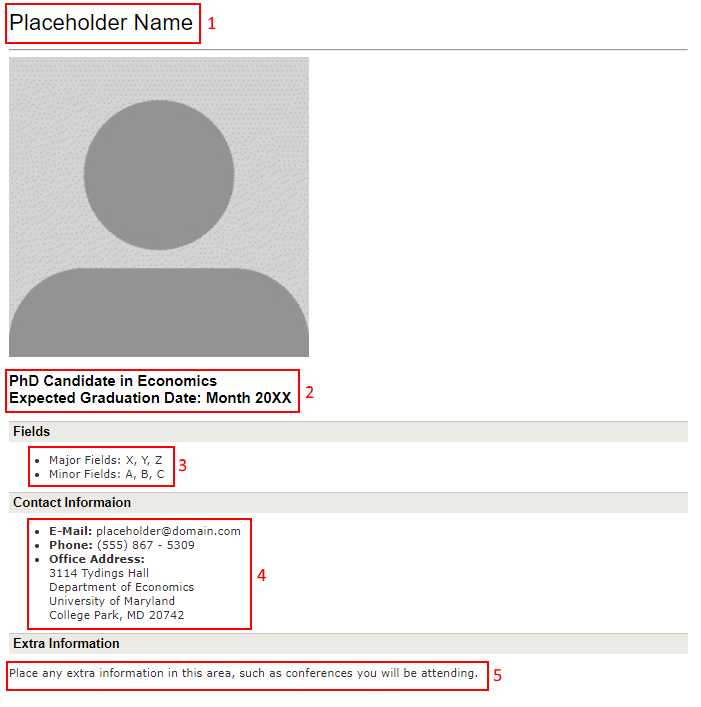
- Name (“user-created-name”): change the text within the <h1> bracket to reflect your name.
- Graduation Date (“user-created-graduation-date”): change to reflect your graduation month and year.
- Fields (“user-created-fields”): change each object within the <li> brackets to reflect your areas of study.
- Contact Information (“user-created-contact-info”): change the text to reflect your personal contact information. You will not need to change the office location, as that is where your mailbox resides.
- Extra Information (“user-created-extra-info”): change the text within the <p> brackets to reflect any extra information you wish to convey.
research.html

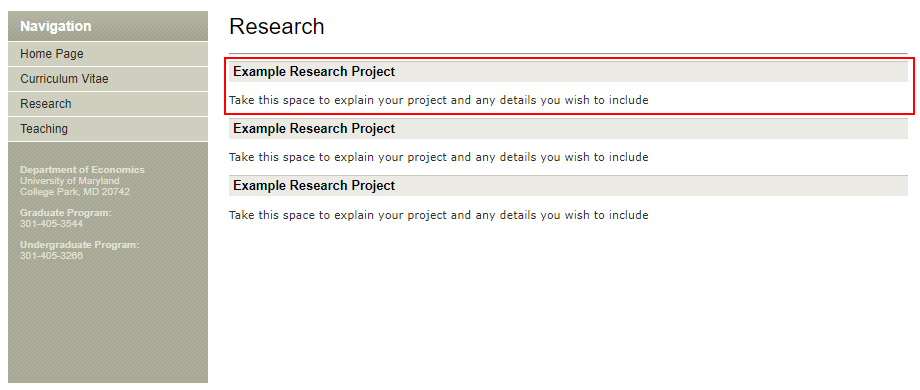
You will find the following code in the “user-created” section of your research.html file.
<div>
<h2>Example Research Project</h2>
<p>Take this space to explain your project and any details you wish to include</p>
</div>
- You can add as many of these divider elements to your page as needed. The template contains three by default, but you can copy and paste as you like.
- Enter the title of your research between the <h2> tags.
- Enter a description of your research within the <p> tag. You can add more <p> tags to give your description more paragraphs.
teaching.html

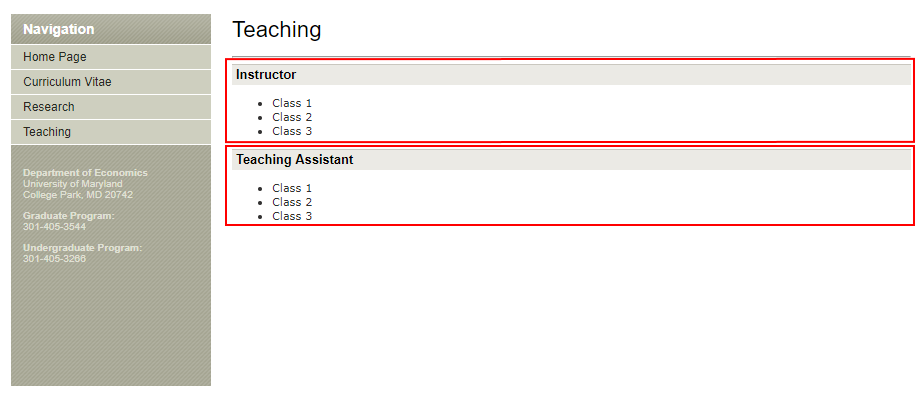
You will find the following code in the “user-created” section of your teaching.html file.
<div>
<h2>Instructor</h2>
<ul><li>Class 1</li><li>Class 2</li> <li>Class 3</li></ul>
</div>
<div>
<h2>Teaching Assistant</h2>
<ul><li>Class 1</li><li>Class 2</li> <li>Class 3</li></ul>
</div>
EVERYTHING BELOW IS OLD
#*Alternatively, you can enter the web address of a web page you wish to edit by using the 'Open' option, and save it once finished editing. #Select the template you wish to edit: #*The difference between “index.html” and “without_navigation.html” is that “index.html” has a navigation sidebar, as illustrated in the figure below. If you're unsure which to use, we recommend “index.html”. <br>Template diff.png #Edit the body of the template according to your needs. For example:<br>500x550px
Saving Your Webpage
#To save your customized template file, go to File → Save As → Z:\username\public_html, where “username” is your ECON username. #Save the file as “index.html”, as shown below:<br>500x700px
Adding a File to Your Webpage
#Go to your public_html directory on your Z drive (z:\username\public_html\, where “username” is your ECON username). #Copy and paste the file that you need to upload into your public_html folder:<br>500x500px
Adding a New Sidebar Menu Item
To add a new item in the sidebar menu or to edit your sidebar menu, you have two options:
Method 1 - Editing the Page Directly
#Right click an already present link, and select insert or edit a link. #Give the link a name. #Specify where it should direct to by entering an address or selecting a file. #*If selecting a file, remove the part of the address that says 'file:/Z:/<username>/public_html/'. In other words, unless the file is in another folder in public_html, simply put the name of the file without any preceding slashes. #Click OK, and then put your cursor at the end of the new link and hit delete to get rid of extra space. === Method 2 - Editing the Page's Source Code === #Go to the 'Source' tab (below the editing screen) of your currently opened file. #In the 'Source' Tab window, find the code by pressing 'Ctrl + F' and enter the text <div class=“header-dark”, as shown in the figure below.<br>800x600px #When you find the text , you will get to see the list of links associated with your page. #Your new sidebar menu item needs to be in the format <a href="http://www.google.com">My favorite search engine</a> #You can replace the URL between the quotes to the URL of the webpage you want to link to. You can also change the description to fit the link. #When you are done, paste the edited code segment just before the </ul>. #Now save the file by going to File → Save. == Creating a Link == #You can create a link on your page for a particular text. #Select some text and right click, then click 'Insert or Edit link' which will pop up a link properties window. #Now select the target to be associated with the link. The target can be another web page, a file or even an email address. #*If selecting a file, remove the part of the address that says 'file:/Z:/<username>/public_html/'. In other words, unless the file is in another folder in public_html, simply put the name of the file without any preceding slashes.<br>Link.png #Make sure you check the box for 'Link is to be opened' with your preferences from drop down menu.
'Note:' All the files associated with links and all the inserted objects in the page should be kept in the location 'Z:\yourusername\public_html\files'
Adding images to Your Webpage
#Place images that you need to place on your page in your public_html directory, preferably in a folder named “images”, i.e. Z:\'your_username'\public_html\images\ #Click the “Insert image” button as shown in the figure below.<br>InsImage.png #In the window that pops up, enter the address to the image in the folder you created earlier, i.e. “images/x.jpg”. #Enter a caption for the image in both the “title” and “alternate text” boxes. #Click OK and the image should be placed on your page. #If you want the image to redirect to an other page/email when clicked, simply right click the image and follow the same direction in creating a link to text. #You can resize the image by using the mouse on the sides and corners of the image.
Testing Your Webpage
Open any internet browser and open the following URL: http://econweb.umd.edu/~username/ (where “username” is your ECON username).
Clearing Browser Cache
Sometimes when a change is made to your website, the page might not show the latest changes made. This is due to the browser bringing up a cached version of the webpage to save time. When the browser cache is cleared, the latest changes will appear. Use the following keyboard shortcuts to clear browser cache and refresh the webpage:
*'Microsoft Internet Explorer': Ctrl + F5
*'Mozilla Firefox': Ctrl + Shift + R
*'Google Chrome': Ctrl + F5 or Shift + F5
